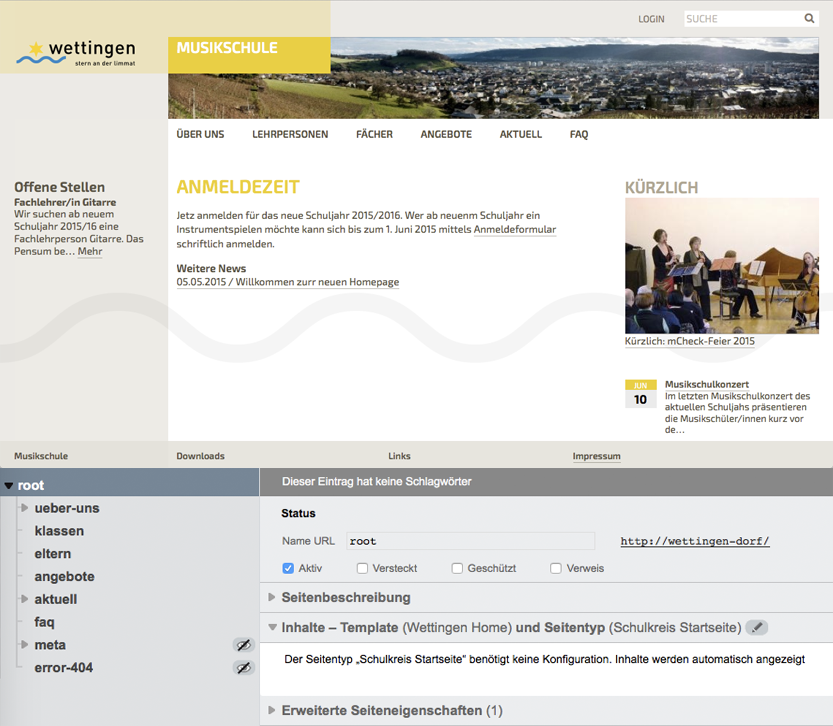
Wir empfehlen, die Startseite der Schulwebseite (Name: root) wie folgt zu konfigurieren:
- Template: „Wettingen Home“
- Seitentyp: „Schulkreis Startseite“
Bei dieser Konfiguration werden folgende Inhalte automatisch angezeigt:
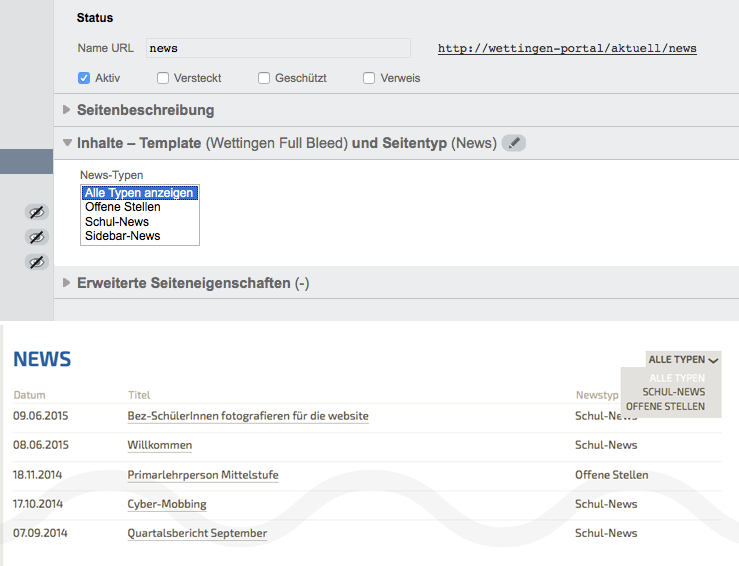
- News: Offene Stellen und Sidebar-News in der Seitenleiste links
- News: Schul-News (aktuelle Texte der Schulleitung) im Hauptinhaltsbereich
- Bildbericht einer kürzlichen Veranstaltung in der Seitenleiste rechts
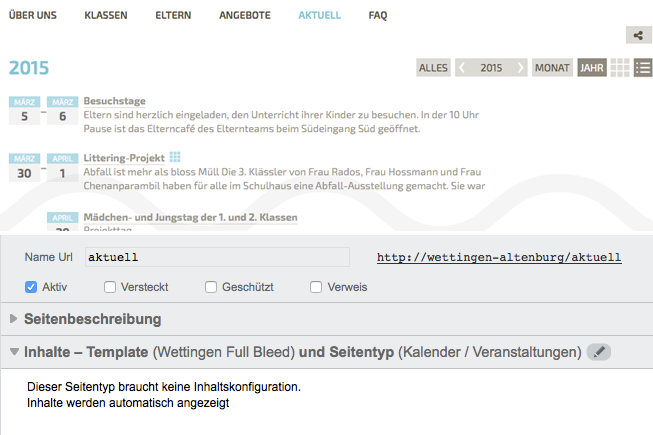
- Kommende Veranstaltungen in der Seitenleiste rechts
Die Inhalte selbst werden in den entsprechenden Administrationsmodulen gepflegt. Mehr Infos bei News und Veranstaltungen.
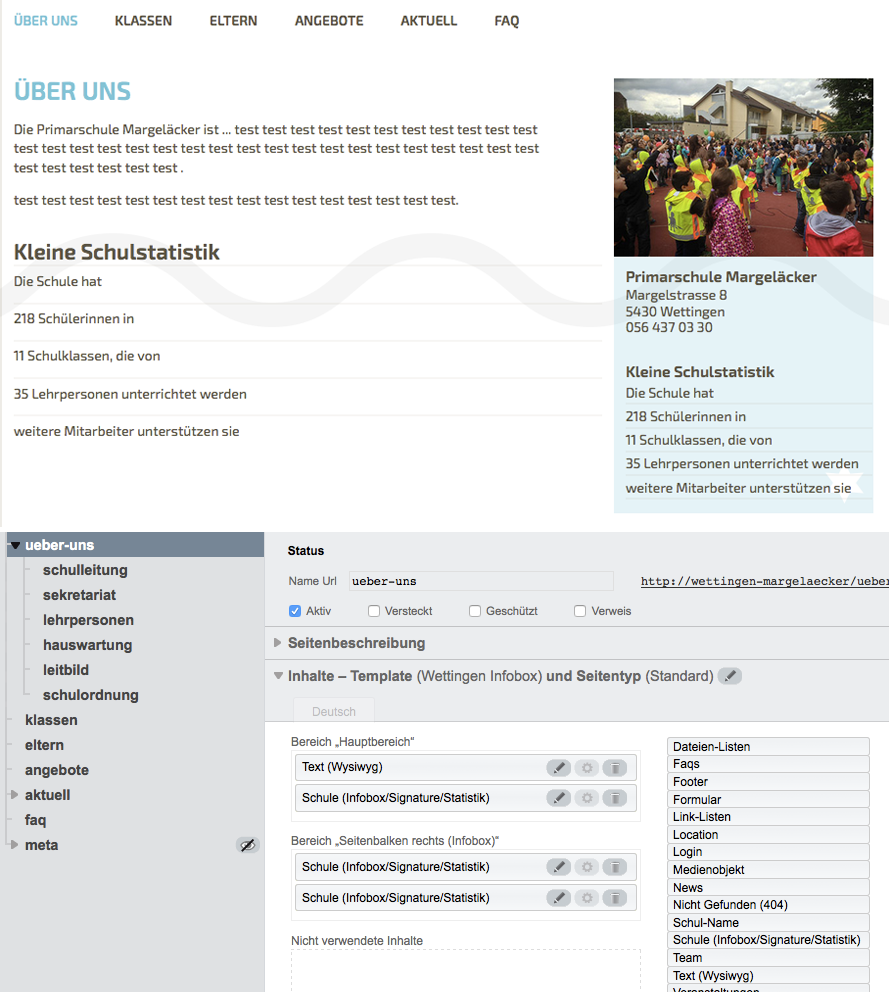
Automatische „Über-uns“-Info
Falls es keine News gibt wird ein Text in der linken Seitenleiste angezeigt, der die entweder die Anzahl der Schülerinnen, Lehrpersonen, Schulklassen oder Mitarbeitenden anzeigt und auf die „Über uns“-Seite verlinkt. Diese Information kann pro Schulkreis-Webseite durch den Webmaster aktiviert werden.